It's the Experience, duh
How Arc is putting on an experience masterclass
Experience == the direct interaction with the product. In a digital product, this is the clicks, the types, the scrolls, all of the push and pull moving around.
This is going to be the longest post in the series because this the real meat of any product, where the rubber meets the road to move you forward ( also, inherently, where the friction will lie ). You can trade off your brand for only so long, you can be first to market with your strategy but it will only hold until something better comes ( if there’s money in it, something better will come ). But if you do both of those and have a stellar experience, you’ll be in a great place to succeed ( and be in perfect harmony 🌸🧘♂️🌺 ).
Something that’s true but taken for granted in today’s world, a web browser is a utility. You need one to interact with the world.
By nature of what it provides, means a user’s expectations of a web browser are just that, utilitarian. They’re not looking for something to wow them, just something to get a job done. You need to pay your water bill, you use a web browser to do that, and you can use any of the numerous options to complete that task.
If it does wow you along the way, that’s great, but novelty rarely gets people to change without incentives.
A utilitarian market also makes customer acquisition a bit tougher, you’ll need something more to bring them in ( see the previous article on Brand, or the next in the series on Strategy for me to unpack this part a bit more for how to capture the users attention ). But once you get them, the utility works to your advantage and now you have a customer for in all likelihood, a long time.
If you can get people to try your product though, the experience will need to be something truly useful for it to stick. People already have their habits, their setup, and if you’re not finding people looking for a switch, you need to quickly give them reasons to. Arc’s “the chrome replacement you’ve been waiting for”, as a great example of this.
Arc delivers that by building an automation / AI layer directly into the experience, while also making every other design choice more thoughtful than their competitors, by providing what you actually need from your browser. It’s a utility like I said, right? So why try to do anything other than provide value in what a browser does- traversing the internet.
Sure I love a great picture of Iceland, and I can see why a product person thought showing the current weather would be handy, and don’t get me started on the horrible attempts to put news modules in app ( looking at you Edge 🤪 ). But how does that help me with what I moved over to this app to do?
See, I really just want the browser to get out of my way and give me what I’m looking for-- what I’m explicitly telling it I need.
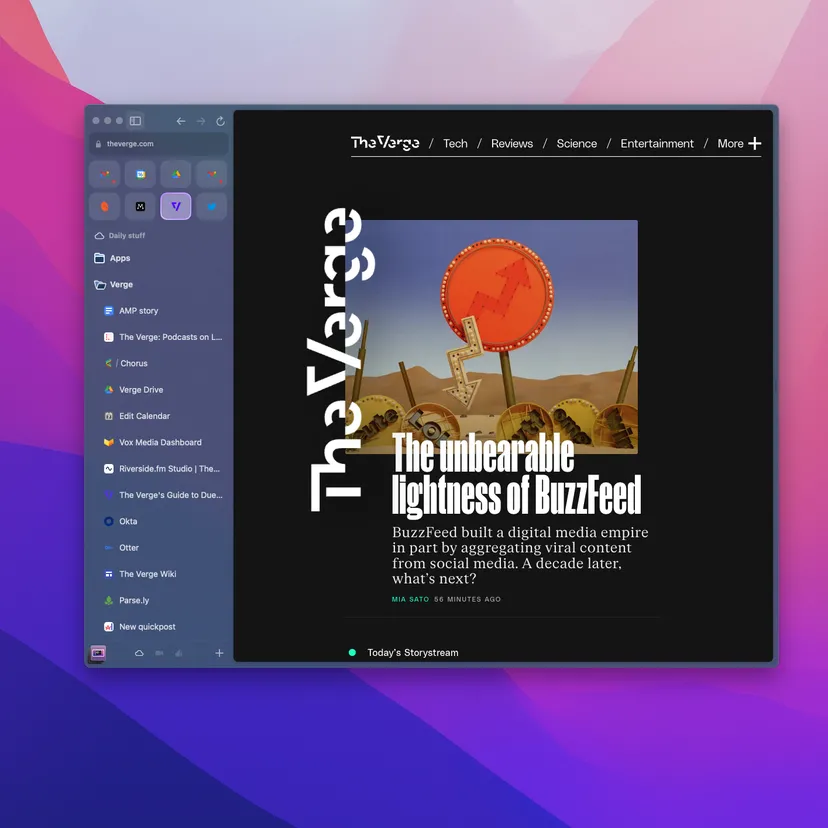
Right away after getting Arc installed, you may notice it’s different in two ways. First off, their ability to pull from your previous browser to seed this one, is the best I’ve ever seen. It actually works! 🙃
The second is the layout feels like I’m within an operating system not just an app. More than anything I’ve seen with a browser, let alone any other desktop app that I can think of. I’m positive this is by design ( more of that to come in the next article on Strategy ).
Design is the recognition that everything is a choice, and the sum of those choices emerges as the design. ( Folks, This includes engineering )
No one Cares about your tech stack, at least not the 99% of users. Even if it’s using every in vogue buzz word of tech. Just make it work, deliver the value expected, even better if it’s more than expected, and make the whole experience with the company stellar. If you do that, you’re well on your way to creating harmony ( and profit 🤑 ).
So when you decide to build something new from the ground up, if you decide to target a specific set of users to seed as your user-base, you’re able to build a much more targeted application than you would otherwise. The next step would be to monetize that segment, or grow quickly from there. Deciding this is Strategy, and more will come on that portion in this series.
The Strategy should harmonize with the Experience, deciding who you’re going to target first helps drive choices in the experience to elevate the design. Namely, if you don’t build for a common denominator across a wide set of people, you can focus on who you know you want using it. And for Arc, it’s clear they’ve started by going after the tech savvy folks.
Knowing that from the start, means you can bake in features that would otherwise not even be considered by folks. Features that require using shortcuts, for example. But, the trade off ( there’s no solutions, only trade offs ) with this specific high tech demographic, comes a low tolerance for bullshit. If you say something is going to work, it had better work.
Which makes what Arc has done all the more impressive. Their set of features that have built in AI is impeccable. And the thing I love about the experience using Arc, is how uncompromising it is. Instead of trying to dazzle the user, it provides a markedly better experience in all the typical things that a browser does. Not, merely making a browser with an AI extension.
More on that later, but first, automation ( or should I use the buzzword, AI? ).
If you’re going to try to reconfigure how the browsing experience on the internet is going to be, why not integrate the latest advancements in there from the start?
Brave attempted to do this when that browser dropped, integrating web3 wallets natively. But that experience isn’t one that’s fundamentally valuable for 99.75% of people ( sorry crypto bros, come at me ). And in my opinion, Brave would’ve been better suited to a strategy leaning into privacy and their search engine first, with web3 as a nice add-on.
Having AI in the application layer can be incredibly valuable. And what is building a product? Building something of value.
What could be my absolute favorite feature of Arch is Instant Open ( though it’s truly hard to pick one, because the whole experience is delightful ). What it does is have the browser search for you, in a wayyyy better experience than the “I’m feeling lucky” button on Google ( though it was a lot of fun for the first several years playing a game of trying to get what you’re looking for in one go 🙃).
What you do is type in what you’re searching for when initiating a new tab and then hit [ Shift + Enter ] for the app to search and provide a result for you ( pro-tip 🏌️♂️: the more precise you are the better result you’ll get ).
Frequently when looking for something to buy on amazon, or searching for something banal that I’d like to know, I go first to that before poking around some more-- because as great as it is, i still want to be in the driver seat for what comes to me. And for some things like when I’m looking for an answer at work, I want to exhaust my search. But, there’s so many numerous examples where I just need it to find something for me that I’d like to know, and I don’t need to verify it, the result does this for me.
Earlier this year, my wife and I watched Goodfellas and I was curious how much was actually a true story. With letting Arc searching out the answer for me, I was delighted with the result. It even highlighted and scrolling down to exactly what was relevant for me in the page. ( After many more searches and listening to the Goodfellas episode of the Cine-Files, I’ve confirmed more than most movies, Goodfellas is pretty spot on with real life. )

This doesn’t eliminate all the searching that I have to do, but for finding out how close Joe Peschi was in portraying a character, or pulling up an error I’m having when running some code, looking to find a page on a website I was at earlier or any number of quick little tasks we all have to do in a day; It’s impeccable.
I even had it find me a way to pull out the concrete from old posts I need to take out, and in this instance, it was far better than I in getting to a solution.
There’s also a much better spin on the typical [ Control + F ] to find something on the page. This, for every other browser, works by directly matching the term put into the search box with what’s on the page. So you’re out of luck if you can’t remember or figure out exactly what the term is you’re looking for...until now.
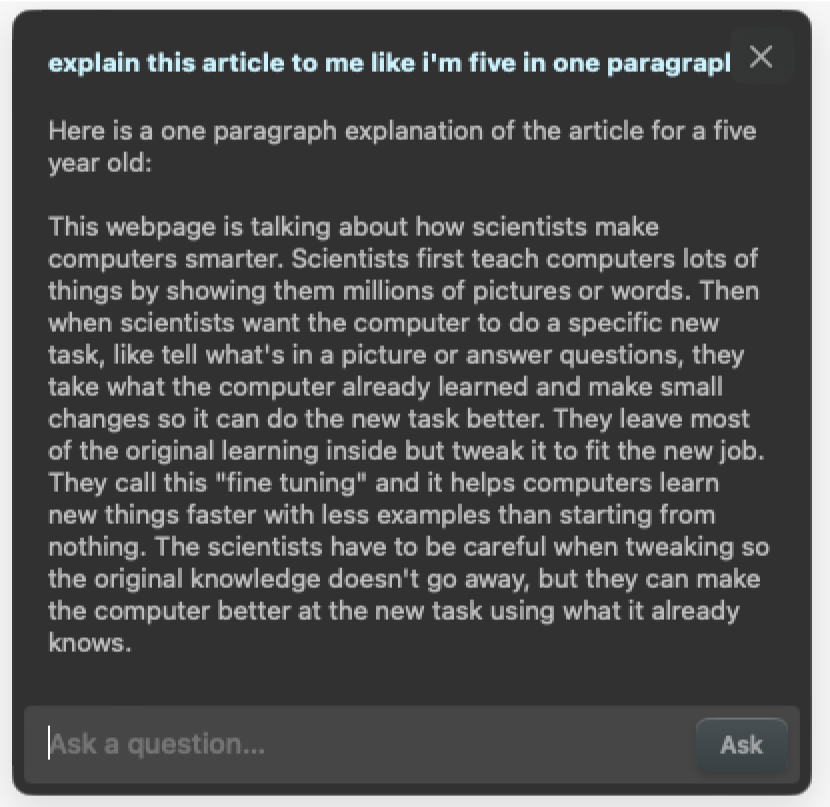
With Arc, it’ll certainly see if what you’re looking for exists on the page. But it’ll go even further, and allow you not only to match something that’s close, but ask the page a question with an LLM integrated to the experience. I can’t tell you how much faster this has made me on everything from summarizing articles, doing research at work, to just asking it questions based on what it is I’m reading to gain a deeper understanding. Here’s it explaining how to train an AI:

To me, the next wave of technology is the emergence of an AI layer in the tech stack, and it’s going to be great with automating things, but also making the unstructured, structured. Think massive amounts of information and an ability to sort out a lot of the noise.
But it’s also going to be best when it’s integrated seamlessly into the applications we’re already using ( even better when it can move across them ). I’m always looking for something that’s well designed and well engineered, I geek for it. And this the best example of AI integrated into an application I can find ( yet ).
And it also brings to life the promise that we keep hearing AI is going to do, make our lives easier.
When a company is deliberate with what user base they’re going after, they get an advantage in being able to leverage all the paradigms and expectations that the group already has. This can be something to their detriment, but it can also be something that’s a huge advantage.
For Arc, they started with only supporting Mac computers ( now it’s on Windows ), and in their marketing clearly aiming towards the tech savvy folks. Let me explain how this plays out in the experience.
Initiating a new tab on every main browser right now, opens for you a basic tab, often with a delightful image ( or if you’re on Edge, a smattering of news that isn’t at all relevant to what you care about ).
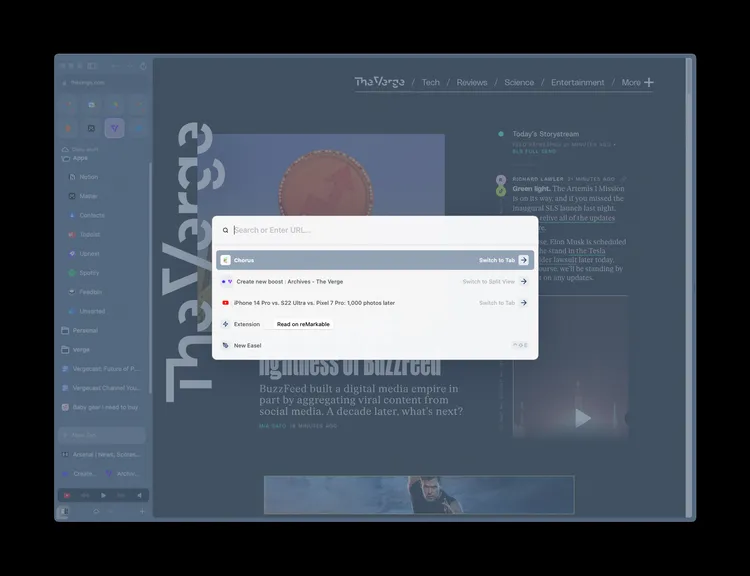
Arc instead does something truly great. In the design choice it asks, why do you even need the tab to open up, before you’re explicit in why you need a new tab? And do you need a tab, or are you looking to do something else? Be it a search, settings or anything under the browser sun.
It’s so simple, but why waste the real estate for anything before you need it? In my days before Arc, I was living in an endless tab malaise, and I’d often end up with abandoned empty tabs hanging out nestled between ones I just know I’ll go back to 🙄.

Instead when you hit [ Control + T ] to get that new tab, Arc does something that it’s Mac users likely see as familiar-- Spotlight search. See that paradigm of using Spotlight search on a Mac doesn’t give a nice photo of Iceland or some news about the New York Jets, it allows you to jump to your settings, automatically search something, or do anything you may want to. \
Arc has now brought that to an application in an obvious “how has this not been done yet” way.
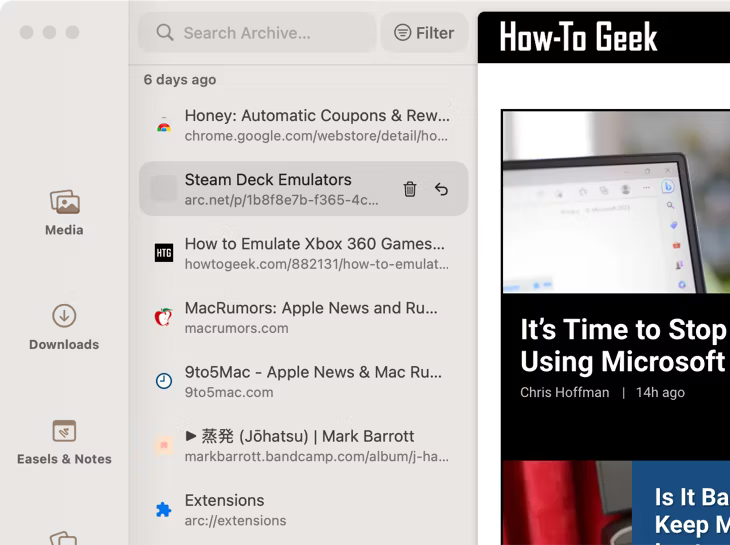
They also do something else novel for you; close out that massive series of tabs you leave open at the end of the day. And like the layout I’ll get into next, this is done for the user without any compromise.
I used to think I needed all these tabs open, but just clearing it out for me-- and crucially making it easy to go back and find them-- has completely changed my behavior. Now if there’s a site I want to make sure I go back to I just save it into a folder or create a new one specific to that segment. Something I could have done before, but just didn’t because the experience wasn’t encouraging that.

Design is a choice, and when you really start to ask, why am I making this choice? A better decision can take it’s place.
Which goes from choosing smartly where and how to integrate AI / Automation into the experience, as well as the ways that the design can influence the user to create a better behavior. Forcing tabs to be closed out is one way, but backing that up with a layout that encourages a better behavior is next level.
In Arc, everything is shifted from a top horizontal layout, to a left aligned vertical one. To those that have used more unconventional browsers like Vivaldi for example, ya might be used to being able to move the browser bar around.
The uncompromising thing with this design is there’s no changing it ( queue Henry Ford quote about faster horses 🏇 ). Like everything they seem to be doing, they’ve thoughtfully made their decisions and I’ve grown to quickly love this layout change.

Consider how many times you actually care or need to see the full URL? Rarely ever right? ( unless your a web developer or marketer ) So why do we give the URL so much real estate across the full width of the browser?
Instead they keep it thin, just a small box with the main URL there, and if you need the full path, click into it and it’ll expand out. Brilliant. * chef-kiss *
Pinned tabs from the basic chrome browsers have become tiles as well, which is much more organized than just a tiny shrunken tab layout. These are the things I use all the time, why make them smaller than regular tabs?
It’s the subtle things like this that make it clear they’ve paid attention to the actual needs of their users, not just going along with the status quo.
Which also extends to the bookmarks and profiles. Making both easy to access and more prominent than even the tabs that you may be flying through on any given day. Making it easy to create wholly different experiences for each of the functions you may sit down to do, from work to home, and setup folders to support those.
I didn’t want to make this just an extensive list of all the feature and experience notes that Arc does well, but rather just an overview of what makes their experience great and how it creates product magic by leaning on the other aspects of their brand and strategy.
Because I could go on and on 🤣. There’s also a need to make choices of what you should cut. Not everything you build into your app will prove worthy of being kept in it, and for things like notes, Arc made the right choice in cutting those.
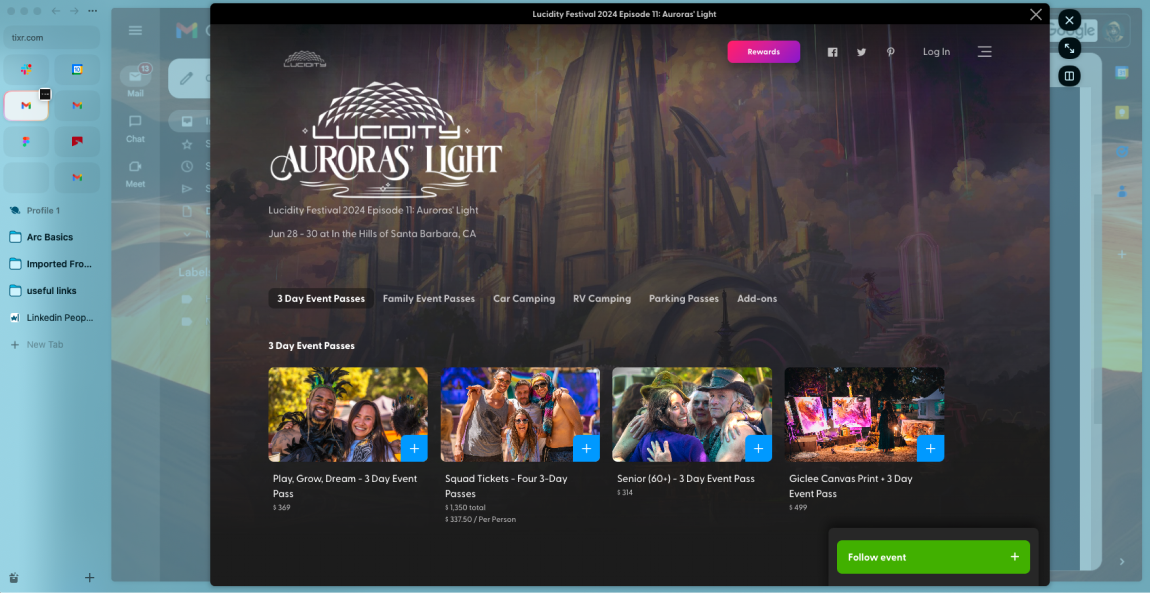
They instead focus on what would be the best experience for their user, in the utility they’re building. Things that save them time ( AI Search ), clean up their mess ( archiving tabs ), make it easier to use ( improved layout ) or just navigating easier by doing things like creating a pop-up that displays a link that opens up, instead of forcing the user into another tab ( example below ).

How you choose to craft your product’s experience is going to influence who picks it up, and how sticky it is. Even if you’re in a crowded landscape where breaking in seems impossible, like browsers, Arc is showing us that there’s still a lot to be improved if you focus on what you should be focusing on:
What value am I providing.